
Nonostante, ufficialmente, le estensioni per l’ultima versione di Safari, non siano ancora disponibili, in realtà una serie di sviluppatori si è già messa all’opera e ha sviluppato le prime estensioni per Safari 5.
Per farle funzionare, però, dovrete abilitare il menu Sviluppo in Safari e poi potrete procedere all’installazione delle nuove estensioni per il vostro browser.
Per iniziare a divertirvi con i nuovi plugin per Safari 5, prima di tutto dovrete andare nel pannello Avanzate nelle Preferenze dell’applicazione; qui spuntate la voce “Mostra menu Sviluppo nella barra dei menù”. Uscite dalle Preferenze e aprite il menu Sviluppo presente, adesso, sulla barra del Finder: selezionate “Abilita Estensioni” e il gioco è fatto.
A questo punto non vi rimane altro da fare se non andare in giro “a caccia di extensions” per il vostro Safari 5; fortunatamente, non dovrete impazzirvi granché. Jonas Wisser ha lanciato un tumblr specifico in cui ha raccolto tutte le estensioni già disponibili per il browser.
Visitando il sito, vi renderete conto di quanto siano prolifici gli sviluppatori per Mac OS X; a poche ore dall’annuncio di Safari 5, le estensioni disponibili sono già una ventina, tutte facili da installare e utilizzare.
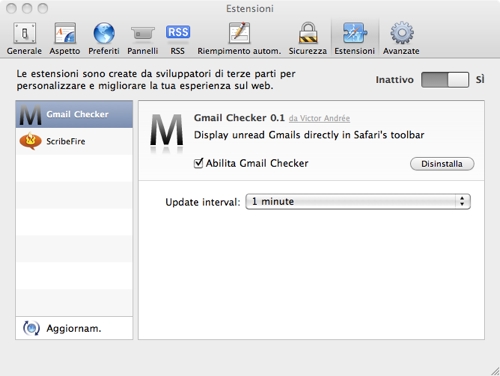
Vale la pena citare Coda Notes di Panic (che permette di prendere appunti direttamente sulle pagine web), Gmail Checker (un badge che vi avvisa dei messaggi non letti nel vostro account di posta Gmail) e ScribFire (convertito dalla versione per Chrome in meno di 90 minuti).
Per aggiungere un’estensione al browser, scaricate il file appropriato (con estensione .safariextz), ed eseguitelo con un click. Safari vi chiederà di aggiungerlo al browser e potrete iniziare ad usare le nuove funzionalità da subito, senza la necessità di riavviare l’applicazione.
Rimuovere un’estensione è altrettanto semplice: sempre nelle Preferenze di Safari, cercate il pannello Estensioni, selezionate quella che volete eliminare e cliccate “Disinstalla” o, se volete solo disattivarla, togliete la spunta alla voce “Abilita”.
Nota importante: queste estensioni non hanno, ovviamente, alcun tipo di “firma digitale” (come Apple ha promesso), in quanto, ufficialmente, non è ancora possibile installare estensioni su Safari e la modalità descritta è quella per gli sviluppatori, che possono così testare il funzionamento delle proprie extensions. Nonostante, dalle nostre prove, non siano emersi problemi di sorta, cercate di prestare la massima attenzione quando installate questi plugin per non comprottere il corretto funzionamento del browser.

dove vengono salvate le estensioni installate? come posso assicurarmi che facciano parte del mio backup di Time Machine?
Ho installato due estensioni (FaceBlock e AdBlock) e in dieci minuti Safari è crashato due volte…
deve essere adblock, perché io ho faceblock e quella di google immagini e non mi dà nessun problema
Vinz87 dice:
Già infatti… dopo averla disattivata adesso tutto fila lisca… vorrà dire che la utilizzerò in siti strapieni di pubblicità almeno crasha meno…
sono praticamente tutte beta, aspetta un aggiornamento o prova a farlo sapere a chi l’ha fatta
@ Vinz87:
sono in home-utente/Libreria/Safari/Extensions/
@ Alberto:
si è adblock che fa crashare tutto, disabilitato in vista di una versione più stabile
Ciao ragazzi.
Con quale estensione posso visualizzare le favicon nei pannelli??
Grazie
@ Andy:
io veramente ce l’ho da quando uso safari, senza estensioni, non mi ricordo come l’ho messe, prova a cercare su google
io ho safari 5 per windows ma una volta messo la spunta su “mostra menù sviluppo..” non mi esce lo stesso, come non fosse cambiato niente, potreste aiutarmi?
@ teo:
Open a new text file in Notepad, Texmate, or a similar program and past the following line into it:
#ssponsor, .footer_ad, .banner_ad, .social_ad, .ad_capsule, .sidebar_ads, .adcolumn, .admarket_ad, .sidebar_item.sponsor, .emu_sponsor, .home_sponsor, .UIHomeBox_Sponsored { display: none !important; }
Save the file to your user directory or My Documents folder, and call it ‘usercontent.css’.
e poi inserirlo come foglio di stile in preferenze>avanzate