
Da un punto di vista tecnico l’interfaccia del Mac App Store altro non è che un sito web racchiuso in una struttura basata su WebKit, lo stesso engine di renderizzazione delle pagine utilizzato da Safari e Chrome. Una delle caratteristiche di WebKit più utili per i webmaster è senza dubbio la presenza di una console di debug con un inspector avanzato che permette di analizzare direttamente il codice della pagina (e di apportare modifiche on-the-fly in locale).
“Non tutti sanno che…”, come direbbe la settimana enigmistica, quella console si può attivare anche nel Mac App Store. Basta un semplice comando da terminale che aggiungerà la funzione specifica al menu contestuale.
Per attivare l’inspector nel Mac App Store prima di tutto chiudete il negozio virtuale se l’app è aperta, poi lanciate il Terminale e inserite questo comando:
defaults write com.apple.appstore WebKitDeveloperExtras -bool true
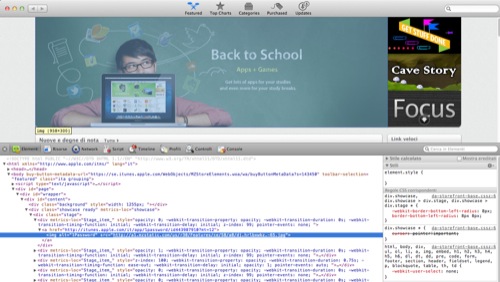
Come si evince dalla sintassi, abbiamo detto all’App Store di rendere visibile una funzione ulteriore indicata come “WebKitDeveloperExtras”. Adesso è sufficiente aprire il Mac App Store e cliccare con il tasto destro (oppure fare cmd-click) per ottenere un menu contestuale che fornisce la possibilità di scegliere la nuova voce “ispeziona elemento”. Cliccateci per aprire la console.
I più esperti sapranno già cosa fare con il codice che si trovano davanti. Chi invece non fosse troppo esperto di HTML può divertirsi a spulciare con la certezza di non fare danni e provare a isolare i singoli elementi. Provate ad esempio ad ispezionare un’icona e scoprirete che è possibile risalire direttamente al file immagine utilizzato.
Questo tip funziona sia su Snow Leopard che su Lion. Per disattivare la funzione è sufficiente inserire nuovamente il comando di prima e sostituire true con false alla fine.

ora, bellissimo articolo, ma… mi spiegate a cosa ***** serve la console di analisi del codice del mac app store?
seriamente, è una domanda alla quale mi piacerebbe tanto avere una risposta da gente seria e preparata come voi.
Semplice conoscenza della struttura del Mac App Store: molto utile per i Web Designer che vogliono farsi un idea di come hanno lavorato i loro colleghi Apple, interessante per chi è appassionato di queste cose (web designer amatori), di poca utilità per chi non gliene frega nulla del web design ma magari un giorno avrà bisogno di questa o quell’icona che gli piace tanto per cambiarla ad una cartella sul desktop ed ecco che questo trucchetto sarà utile anche a lui :)
Bah… guarda:
tal e altri sono i miei “blog di fiducia” nel senso che io mi aspetto sempre articoli di livello. ma spesso e volentieri mi deludete con questi articoletti di nullo valore…
voglio dire, avrete una scadenza su quanti articoli pubblicare al giorno, e ve ne uscite con i consigli utili per chi vuole cambiare l’icona sul desktop?
(non cito i web designer perchè in quanto tali sapranno bene già by themeself tirarsi fuori quello script)
Funziona anche sulla preview di Coda (basata su webkit) utilissimo grazie!