
Con Safari è possibile scoprire come appariranno una pagina o una web-app per iPhone e iPod touch senza dover installare alcun plugin o software aggiuntivo. Il browser di Apple è dotato di un menu apposito attraverso il quale è possibile accedere ad un insieme di funzionalità utilissime agli sviluppatori. E’ il menu “Development”, in italiano “Sviluppo”, che non è visibile di default ma può essere attivato dall’utente.
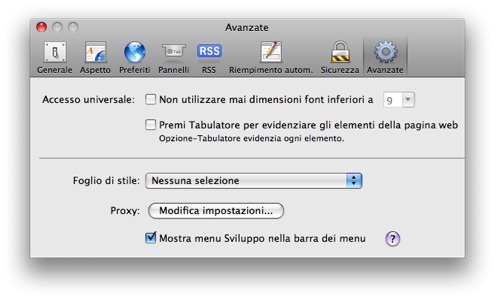
Accedete alle preferenze di Safari (cmd+; con l’applicazione aperta) e spostatevi sulla Tab “Avanzate”, dove potrete spuntare l’opzione “Mostra menu Sviluppo nella barra dei menu”.
A questo punto sulla vostra Menu Bar comparirà “Development” o “Sviluppo”, a seconda della lingua impostata sul vostro Safari. Vi ricordo che è possibile tradurre Safari 4 Beta, come descritto in questo articolo: localizzare Safari 4 in italiano.
Fra le varie funzionalità presenti nel menu ve ne è una che consente di modificare la stringa di identificazione dell’User Agent, vale a dire il codice di riconoscimento che il browser comunica al server del sito che sta visualizzando per “informarlo” su alcuni dati specifici del sistema dell’utente. Se visitate TheAppleLounge con il vostro iPhone o iPod touch ottenete la versione del sito ottimizzata per il dispositivo e non quella tradizionale, proprio grazie al riconoscimento dell’User Agent del vostro iDevice.

Nel sotto-menu User Agent (d’ora in poi UA)potete selezionare quello che preferite. Ai fini di ciò che vorremmo fare, ovvero visualizzare un sito o una web app come se fossimo su un iPhone, dovrete ovviamente scegliere uno degli UA di iPhone o iPod touch. In alcuni casi non sono disponibili gli UA della versione 2.2 di iPhone OS. In tal caso, per utilizzare l’UA dell’ultima versione del firmware, sotto la voce Other o Altro inserite questa stringa e date invio:
Mozilla/5.0 (iPhone; U; CPU iPhone OS 2_2_1 like Mac OS X; en-us) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/5H11 Safari/525.20
Se lo provate mentre state leggendo questo articolo verrete immediatamente reindirizzati alla versione per iPhone di questa pagina.
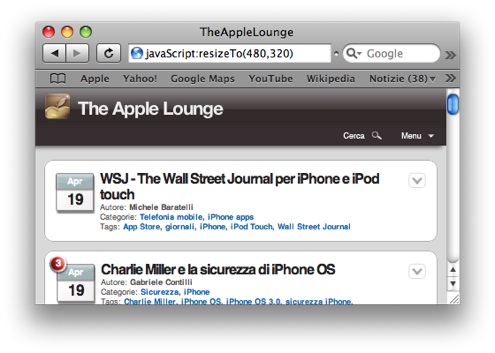
Adesso diamo il tocco finale per ottenere una visualizzazione molto più iPhone-like: modifichiamo la risoluzione della finestra del browser con un piccolo codice JavaScript. Ovviamente potete effettuare il resize a mano, ma con questo metodo potrete dare esattamente la dimensione che vorrete alla finestra.
Inserite uno di questi due codici direttamente nel campo degli URL e date invio. Il primo restituisce la visualizzazione orizzontale, il secondo la modalità di visualizzazione landscape.
javaScript:resizeTo(320,480)
javaScript:resizeTo(480,320)
La procedura descritta in questo post è valida punto per punto anche su Safari per Windows.
In un prossimo tip vedremo come sarà possibile sfruttare la modifica dell’User Agent per portare sul desktop del nostro Mac, con l’aiuto di Fluid, le web-app pensate appositamente per i device mobili.

una domanda mi sorge spontanea. quanto ha a che vedere tutto ciò con le limitazioni imposte dai gestori di telefonia mobile sulla possibilità di navigare solo dallo schermo del telefonino?
mi spiego meglio. alcuni operatori ultimamente hanno variato le condizioni di contratto su tariffe dati dichiarandone possibile solo lo sfruttamento tramite display del telefono o iPad, pena la disattivazione o provvedimenti da parte del gestore.
suppongo che eventuali controlli possano farli solo ed esclusivamente sulla base delle intestazioni delle aknowledgment requests HTML che vengono inviate all’ISP dal nostro browser pertanto, attivando per esempio nel menù sviluppo la modalità iPad, non si dovrebbe incorrere in nessun problema con gli operatori che impongono queste limitazioni.
la mia è una supposizione, se c’è qualcuno più esperto magari potrebbe confermare o smentire…