
Apple ha aperto una nuova sezione del proprio sito (apple.com/html5)per promuovere le funzionalità di HTML5, JavaScript e CSS3. Quello realizzato dai tecnici di Cupertino è un vero e proprio showcase di ciò che è possibile realizzare grazie ai linguaggi web standard (anche se veri e propri standard non lo sono ancora) che l’azienda ha deciso di adottare in contrapposizione a Flash sui propri iDevices.
“Questi standard web” si legge sul sito “sono aperti, affidabili, altamente sicuri ed efficienti. Permettono a designer e sviluppatori di creare grafica avanzata, tipografia, animazioni e transizioni. Gli standard non sono add-on del web. Sono il web. E potete cominciare ad usarli fin da oggi.”
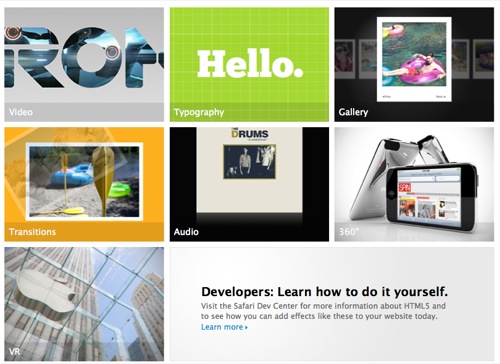
Fra gli esempi mostrati, il trailer di Tron Legacy integrato in un player che permette alcune curiose personalizzazioni del playback. L’esempio tipografico è altrettanto interessante e mostra le possibilità che HTML5 offre agli editori per la creazione di versioni digitali interattive dei propri magazine. Gli altri esempi (transizioni, galleria, audio, 360° e VR) mostrano a loro volta altre possibilità offerte dal terzetto degli “standard” aperti.

Curiosamente viene richiesto l’uso di Safari per la visualizzazione dei sample, nonostante Chrome e Firefox siano in gran parte compatibili (Chrome al 100%, Firefox non del tutto) con l’HTML5. Probabilmente Apple vuole essere sicura al 100% della corretta visualizzazione degli esempi. Su iPad le demo sono ancora più interessanti perché tutte le funzioni di controllo richiamano la UI nativa del dispositivo e si ha l’impressione di trovarsi all’interno di una vera applicazione.
Lo showcase di Apple non è fine a sé stesso. Nella pagina, oltre ad un link diretto alla lettera aperta con cui Steve Jobs ne ha cantate quattro ad Adobe sulla questione Flash, abbondano i link al Safari Dev Center, dove gli sviluppatori possono iniziare a familiarizzare con l’HTML5 con l’aiuto di guide ed esempi di codice forniti direttamente da Apple. Non dubitiamo che al WWDC 2010 Apple dedicherà uno spazio anche a queste tecnologie (magari annunciando un Web SDK per Safari basato su HTML5?).

Gli standard non sono add-on del web. Sono il web. E potete cominciare ad usarli fin da oggi.
Quindi perché funzionano solo con Safari? Safari è il web?
Non confondiamo HTML5 con gli effetti grafici CSS3 che ha implementato solo Apple.
Interessante! Bestiale cosa sono riusciti a fare. Ma Flash può fare altrettanto?
il mio iPod Touch 8GB fa una fatica del diavolo ad aprirli…il web dev’essere anche leggero! cmq sono a pieno favore dell’HTML5, basta che poi i designer non esagerino (il che è rivolto anche a me stesso =P)! unica cosa, il video non riesce a scaricarlo per bene…da problemi sia su Mac che su iPod (dove non carica nemmeno i controlli) =\ qualche test in più potevano farlo…
@ Cicciokun:
Cicciokun dice:
Perché? i siti in Flash sono leggeri?!
la mia domanda è retorica, sono daccordo con te sul “peso” dei siti. Più che i designer temo che siano i clienti a voler esagerare…
beh, se questo mi vuol convincere che flash è morto mi fa ridere di brutto.
tutto quello è fattibile con flash da ben 3 anni fa.. poi, chiamare VR una foto a 360 gradi dai, aspettiamo webgl, quella roba lì se la potevano risparmiare..
Inoltre, gli utenti linux sono fregati, dato che non esiste safari per loro.. insomma, non ci siamo ancora..
contando che il 60% degli utenti usa ancora ie7/6 possiamo anche chiudere il discorso qui.
Belli. Fanno le stesse cose di Flash 6 nel 2003/2004.
Sì, tutto vero, Flash fa tutto questo da tempo, ma a scapito della sicurezza: ben venga quindi HTML5 e ben venga il sostegno di Apple a questo standard.
Bellissimo ma immaturo, se deve essere un sostitutivo deve fare almeno le stesse cose, magari meglio. Sicuramente per ora quel poco che fa lo fa bene.
Moreno dice:
Vedo che hai capito il senso del post…