
Hype è un’applicazione che rende semplice la creazione di animazioni web basate su HTML5, finora appannaggio dei web developer che potevano vantare una certa dimestichezza con il codice. Per utilizzare Hype non serve conoscere l’HTML, i CSS o Javascript. L’applicazione mette a disposizione un pannello WYISWYG basato su webkit che durante la creazione delle animazioni permette all’utente di vedere ciò che verrà visualizzato nel browser a lavoro completato.
Quello che hanno realizzato i due ex-ingegneri Apple Jonathan Deutsch e Ryan Nielsen è il primo, super-promettente editor HTML5, applicativo di un genere che nel corso dei prossimi anni andrà probabilmente affermandosi sempre più come alternativa a Flash in ambito Web.
Ho avuto modo di provare Hype nei giorni scorsi e ho scoperto un’applicazione con una curva di apprendimento brevissima, soprattutto per chi ha un po’ di dimestichezza con Keynote o più in generale le interfacce dei programmi Apple, che permette di realizzare in pochissimi minuti animazioni e mini-siti HTML5 che richiederebbero tutt’altra esperienza di programmazione per essere realizzati. Posso dire, senza mezzi termini, di essere rimasto stupefatto.
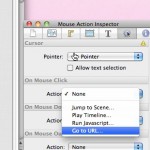
L’interfaccia di Hype è votata alla semplicità e soprattutto all’integrazione con Mac OS X. Se avete mai utilizzato Pages o un altro software della suite iWork vi saprete subito orientare grazie all’inspector fluttuante e alla barra degli strumenti perfettamente organizzata. Tutte le immagini, i video e i file audio si possono importare con un semplice drag and drop nell’area di lavoro, dove poi potranno essere ridimensionati e spostati a piacimento. In questa recensione non vi parlerò oltre delle funzioni specifiche per ogni elemento, perché imparare ad usare Hype, oltre che estremamente semplice è anche particolarmente divertente. Il wow factor è particolarmente elevato.

Fotogrammi chiave
Nel caso non abbiate mai utilizzato Flash o qualsiasi altro programma di animazione basato sulla logica dei keyframe, capire il meccanismo della timeline sarà la vostra preoccupazione principale. Per fortuna Tumult ha previsto un video tutorial per principianti – visualizzato alla prima apertura dell’app – che più esaustivo non si può, grazie al quale capirete immediatamente come muovervi sulla “linea del tempo” e come utilizzare i keyframe per impostare le mutevoli caratteristiche degli elementi all’interno dell’animazione.
Gli sviluppatori hanno inoltre pensato ad una modalità “registrazione” che si rivela utilissima. Invece di inserire manualmente ogni keyframe per gli elementi che dobbiamo modificare è sufficiente posizionarsi all’interno della Timeline attivare il tasto Rec e apportare le modifiche. Una volta completati i settaggi un’altra pressione sul tasto Rec concluderà la registrazione e renderà effettivi i cambiamenti apportati, generando i fotogrammi chiave e le necessarie transizioni e animazioni.

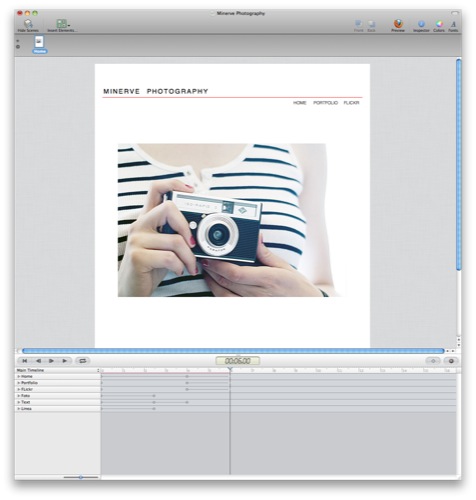
L’impostazione iniziale offre una pagina singola le cui dimensioni possono essere impostate dal pannello dell’inspector dedicato alle caratteristiche generali. Pagina non è il termine giusto, però. Anche se con Hype è possibile realizzare un intero sito – come, ahimé, si può fare pure con Flash – è più corretto parlare di scena, visto che quella che stiamo realizzando è prima di tutto un’animazione.
Tanto è vero che al termine del lavoro l’animazione creata può essere esportata automaticamente in una pagina generata ad hoc, ma può anche essere inserita (tramite la copia di tre righe tre di codice) all’interno di un sito o di una pagina web.
Ad esempio, quella che vedete qui sotto è proprio un’animazione realizzata con Hype partendo da uno degli esempi disponibili sul sito di Tumult.
Compatibilità con iOS
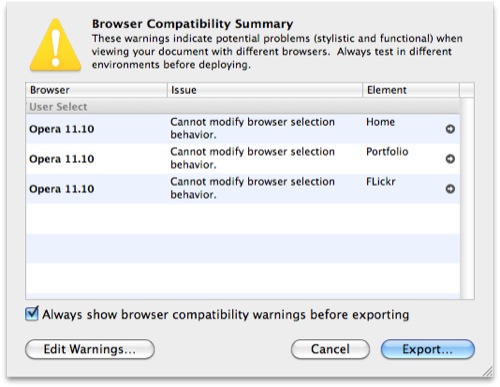
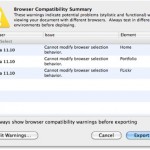
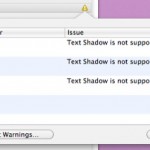
Le animazioni generate sono ovviamente compatibili con tutti i dispositivi iOS. L’unico problema di compatibilità si può avere con alcuni browser che possono non supportare in toto l’HTML 5. Anche in questo caso Hype ci viene in aiuto con un ottimo gestore della compatibilità che per ogni caratteristica impostata ci avverte dei possibili problemi di visualizzazione sui maggiori broswer. Compresa l’intera schiatta degli Internet Explorer dalla versione 6 in su. Prima di ogni esportazione un pannello a discesa avvisa inoltre l’utente di tutti i possibili problemi di visualizzazione con un riassunto ben organizzato delle probabili incompatibilità browser.

Le implicazioni di un tool come Hype sono tantissime. A prima vista può sembrare una sorta di versione di iWeb orientata all’HTML5. Per quanto sia auspicabile un’acquisizione da parte di Apple per l’integrazione del programma in una futura major release della suite iLife, non bisogna sottovalutare le potenzialità di Hype come strumento di lavoro. Sono sicuro che molti sviluppatori web e web designer che finora non hanno abbracciato appieno l’uso di HTML5 – un po’ per pigrizia, un po’ perché per fare un’animazione rapida Flash era ancora una soluzione migliore rispetto a scrivere linee e linee di codice – troveranno in Hype un utile alleato.
Finalmente il cliente che vuole l’intro animata potrà essere soddisfatto senza l’utilizzo di Action Script e il suo sito non sarà invisibile su milioni di dispositivi iOS. Pensate ad esempio ai ristoratori un po’ webtamarri con siti Flash che immancabilmente non sono raggiungibili dall’iPhone quando vi connettete per cercare il loro numero di telefono o l’indirizzo.
In conclusione posso dirvi che Hype è all’altezza dell’hype che ha generato negli ultimi giorni. La strada da percorrere verso la gloria è ancora lunga ma la direzione è quella giusta. Gli sviluppatori hanno fra le mani un gioiellino che ora dovranno far crescere con le giuste aggiunte di featured. A parer mio manca, ad esempio, una funzione per esportare il documento come web app già ottimizzata per iPhone. Spero infine che la pubblicazione di Hype e il successo che sta raggiungendo su App Store – primo posto nella classifica della sezione Grafica e Design, sesto posto in classifica generale – serva da sprone per la creazione di prodotti analoghi. Quello degli editor HTML5 è un settore ancora tutto da conquistare.
Link: pagina Web di prova realizzata in cinque minuti con Hype.









peccato che manchi la funzione di stop, e chi programma in flash sa quanto sia importante, in pratica senza questa funzione bisogna creare una pagina per ogni tasto, il che non solo appesantisce il sito ma appesantisce e non di poco anche il lavoro di quel poveraccio che si avventurerà, nella realizzazione di un sito con questo programma illudendosi di fare qualcosa di buono in poco tempo.
Va bene più che altro per creare delle intro animate.