
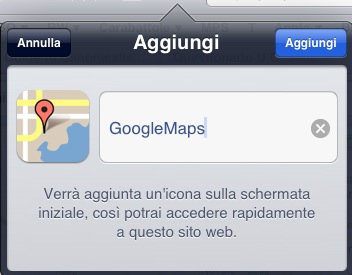
In attesa dell’approvo dell’app nativa per iPhone e iPad, come sicuramente sapete è possibile utilizzare le mappe di Google creandosi la webapp (per far ciò basta andare col browser su http://maps.google.com, premere il tasto di condivisione sempre nel browser e salvare appunto la pagina come applicazione web, “Aggiungi a Home”).
Da ieri il colosso di Mountain View ha finalmente aggiunto la possibilità di utilizzare la funzione StreetView anche via browser/webapp.
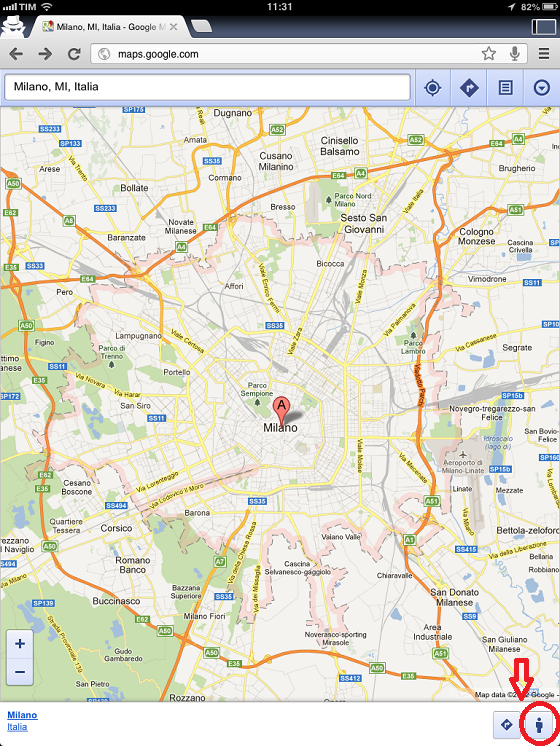
Per poter usare StreetView sul nostro iPhone basta cercare una località e se la zona è coperta dal servizio di Google, apparirà in basso a destra un pulsante aggiuntivo con un’icona di un omino (che fine ha fatto il povero Pegman?).

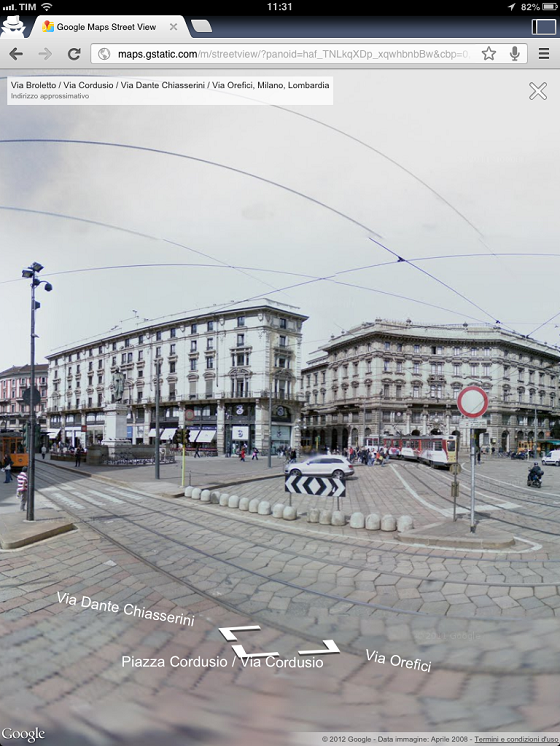
Una volta cliccato verrà attivata la modalità Street View e potremo così tornare a fruire delle foto panoramiche a 360° ad alta risoluzione sui luoghi di interesse.

Per tornare alla modalità di visualizzazione normale (mappa, satellitare, ecc.) precedente basta premere il pulsantino a fianco con la X.
Sicuramente le performance non sono assolutamente paragonabili ad una versione desktop o ad una app nativa, ma per il momento dobbiamo accontentarci così… o in alternativa scaricare e usare Live Street View sul nostro iPad.
NB: al momento questa nuova funzionalità mi funziona se utilizzo Chrome come browser web, mentre con Safari (su iPhone 3G) il pulsante non appare.
Forse il servizio web si sta ancora propagando, visto che sul web si trovano schermate di Safari perfettamente funzionante. Raccontateci come vi funziona nei commenti.

Cofermo, con iPhone 4 funziona con Safari e con Chrome..
Safari ha solo qualche problema quando si passa dalla modalità verticale a quella orizzontale.
Con Chrome invece è perfetto.. ora manca solo il jailbreak e siam pronti a passare a iOS 6..
Magari è da rivedere un pochino :-D
Questa posizione: 42.881666, 11.674908 su streetview desktop o iphone/ipad è decisamente differente, da strada dritta a curva!
Ho un iPhone 4 (con iOS 5) e non mi funziona correttamente con Safari. Purtroppo non ho Chrome e quindi non l’ho provato…
Grazie della segnalazione!