
Nome: Xyle Scope
Tipologia: Utility e Web Editor – Licenza: freeware
Requisiti: Mac OS X 10.4 Tiger o superiore
Xyle Scope è un interessante software gratuito che serve per capire la struttura ed il codice di un sito o meglio di una pagina web. Con Xyle Scope infatti, navigando a tutti gli effetti la pagina internet possiamo analizzare il codice html e css con estrema precisione.
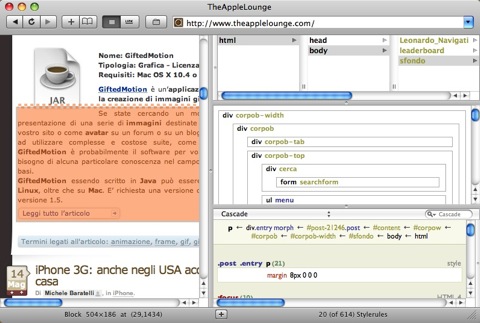
Vediamo nel dettaglio come si presenta l’interfaccia di Xyle Scope:

L’interfaccia grafica presenta sostanzialmente 3 aree principali:
Web View: è il grande pannello sulla sinistra che lavora in due modalità differenti:
- modalità Browser: è possibile navigare seguendo il link in Internet utilizzando il motore di rendering di Safari.
- modalità di Selezione: facendo clic in qualsiasi parte della pagina web visualizzata, Xyle Scope rivelerà le esatte porzioni di codice HTML e CSS che sono responsabili per i contenuti e la formattazione di quella parte selezionata.
Se è attivata la modalità Selezione, la casella di formattazione dell’elemento HTML selezionato, viene evidenziata mediante un gradevole overlay semitrasparente.
Xyle Scope converte automaticamente le pagine con errori di markup nel codice sorgente in pagine XHTML corrette. Un formato speciale garantisce la chiarezza e la buona leggibilità del documento, indipendentemente dalla qualità del testo originale.
Va tenuto presente che al momento attuale Xyle Scope non visualizza né esporta i commenti HTML. Si tratta di una restrizione del WebKit, il motore di rendering di Safari.
Vista Html: la vista gerarchica presenta il documento HTML attraverso la struttura ad albero, con l’elemento HTML come radice. Utilizzando i tasti freccia si può navigare all’interno di questa struttura ad albero e selezionare qualsiasi elemento HTML su quale vogliamo concentrarci.
Il codice sorgente degli elementi selezionati è presentato nel pannello HTML in modo chiaro e altamente personalizzabile.
Vista CSS: un menù pop-up fornisce l’accesso immediato a tutti i fogli di stile alla base della pagina. In modalità Cascade tutte le regole dei fogli di stile associati che si applicano all’elemento HTML correntemente selezionato e ai suoi antenati, sono mostrati nel loro giusto ordine, appunto a cascata.
La Pulsanteria di XyleScope
- Pulsanti Navigazione (indietro, reload, avanti)
- Creazione bookmarks e cartella preferiti contenuti web su hml e css
- Pulsanti visualizzazione:
- Modalità Selezione (info sull’elemento selezionato)
- Browser mode (segue i link)
- URL to file mapping: per associare le url con file o cartelle locali
- Barra delle url: qui si inserisce l’indirizzo del sito del quale vogliamo analizzare il codice html e CSS
Caratteristiche varie di XyleScope
Ricerca, filtraggio e segnalibri
Sia la visualizzazione del codice HTML che del CSS presentano funzionalità di ricerca avanzate. Oltre ad una ricerca full-text, Selector Matching e Smart Groups (gruppi intelligenti, vedi più avanti) possono essere utilizzati per vedere rapidamente tutte le regole degli elementi HTML o CSS che soddisfano determinati criteri.
Vi è una grande varietà di disegni e modelli a CSS, reperibili su internet. I segnalibri della collezione di Xyle Scope sono già pre-caricati con decine di siti interessanti di riferimento.
Xyle Scope, come accennato, offre una eccellente integrazione con editor di testo esterni come BBEdit, TextWrangler, ecc.
Selettori
Facendo clic su un selettore in un foglio di stile a cascata viene mostrato l’elenco di tutti gli elementi HTML che corrispondono a quel particolare selettore. Si può quindi scorrere facilmente tutti gli elementi HTML collegati ad esso.
Gruppi Smart
I più sorprendenti e completi CSS, spesso contengono diverse centinaia di regole di stile. Xyle Scope consente di filtrare il file usando i Gruppi Smart e dispone una funzione di ricerca intelligente full-text, in modo da dividere il codice in pezzi meglio gestibili.
Formattazione avanzata del codice sorgente
Xylescope non solo aiuta a comprendere e utilizzare le norme sul web, ma è un valido aiuto per il raggiungimento degli standard web.
In modalità Cascade, Xyle Scope mostra non solo le regole di stile che si applicano all’elemento attualmente selezionato, ma anche tutte le regole applicabili ai suoi antenati (in gergo ancestors). Questo è importante, in quanto la presentazione di un determinato elemento HTML non può essere compresa senza la conoscenza delle regole applicate ai suoi antenati. Nel preparare la “cascata”, Xyle Scope rispecchia sempre la formulazione esatta trovata nei fogli di stile.
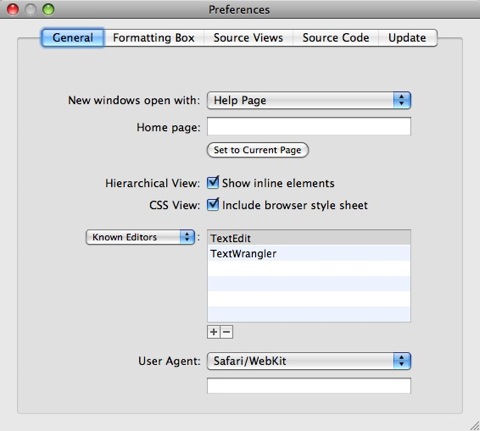
Ecco il Pannello di Preferenze di Xyle Scope:
Nel tab General si settano i parametri generali di Xyle Scope tra cui gli Editor con cui interagire e lo User Agent di riconoscimento.

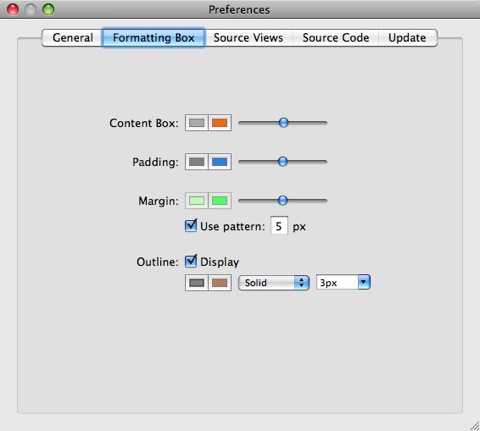
In Formatting Box assegniamo i colori e temi a nostro piacimento da mostrare per i vari elementi di posizionamento (Margini, padding, outline, ecc.).

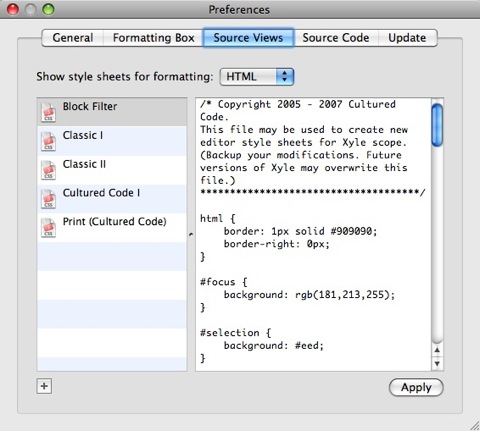
In Source Views possiamo scegliere tra diverse tipologie come verrà mostrato nell’applicazione il codice html e CSS.

In Source Code settiamo altri aspetti quali l’encoding dei caratteri e la formattazione del MarkUp del codice.
L’ultimo tab (Update) serve per l’aggiornamento dell’applicazione e l’invio di segnalazioni di eventuali bug.
Xyle Scope rappresenta una valida alternativa alle famose estensioni gratuite per Firefox, Web Developer Toolbar o Firebug o allo stesso Web Inspector (Ispeziona Elemento) di Safari.
A chi può essere utile questa web utility ? Sicuramente a tutti i webdesigner e webmaster che devono capire la struttura ed il codice di un sito web per poi ristrutturarlo.
Xyle Scope, giunto alla versione 1.2.4, si scarica gratuitamente dal sito Cultured Code.

Manols 15/05/2009 il 12:51
Chiedo a chi l’ha provato?
Fa molto più di quello che già fa Safari dal menu develop?
niguli 15/05/2009 il 12:58
è una buona alternativa. Secondo me è più intuitivo e meglio organizzato :) e soprattutto ti permette di spostarti su un sito intero non dovendo ricaricare la finestra come con Ispeziona Elemento
Manols 15/05/2009 il 14:42
Grazie!
Ovviamente il primo punto interrogativo non c’era :-)
niguli 15/05/2009 il 14:53
si si tranquillo :) usi qualcosa per Firefox tra quelli segnalati ?
Manols 17/05/2009 il 09:49
Onestamente uso ormai Stabilmente safari 4. Firefox lo apro solo per testare.